When an organization seeks to enhance its design process and achieve optimal results, implementing a design system becomes imperative. A design system is essentially a collection of fundamental and reusable UI elements that benefit both designers and developers.
It is governed by specific guidelines and meticulously maintained throughout the lifespan of a web product. Ultimately, a design system ensures consistency in your product, thereby amplifying brand identity and streamlining business operations, leading to enhanced efficiency and ultimately, increased ROI.
Better business means an increase in your ROI.
A robust user experience and the efficiency of your team are crucial factors in establishing and maintaining a design system, and as an expert, I can contribute to your team's success in achieving this goal.

The anatomy of the design system
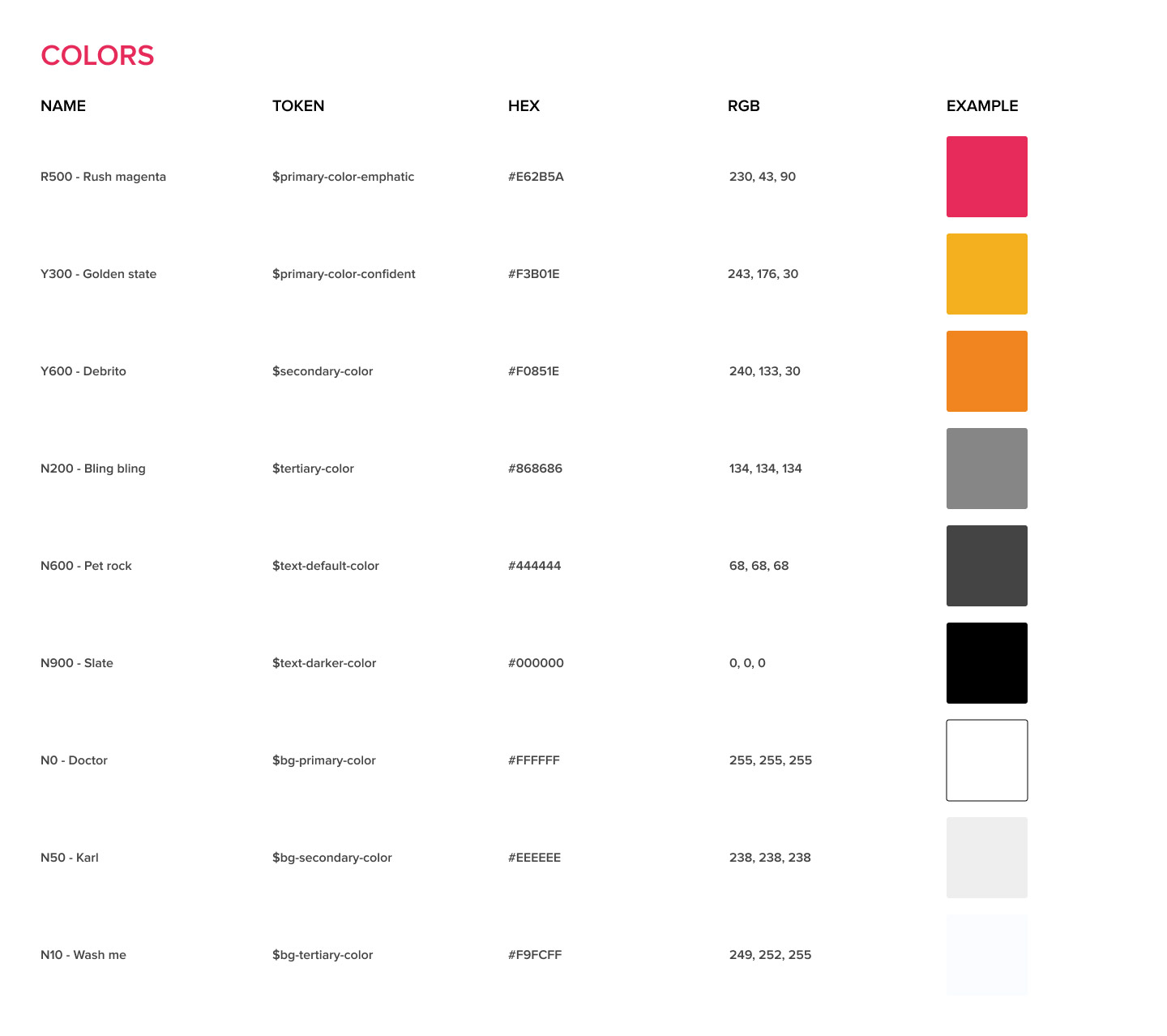
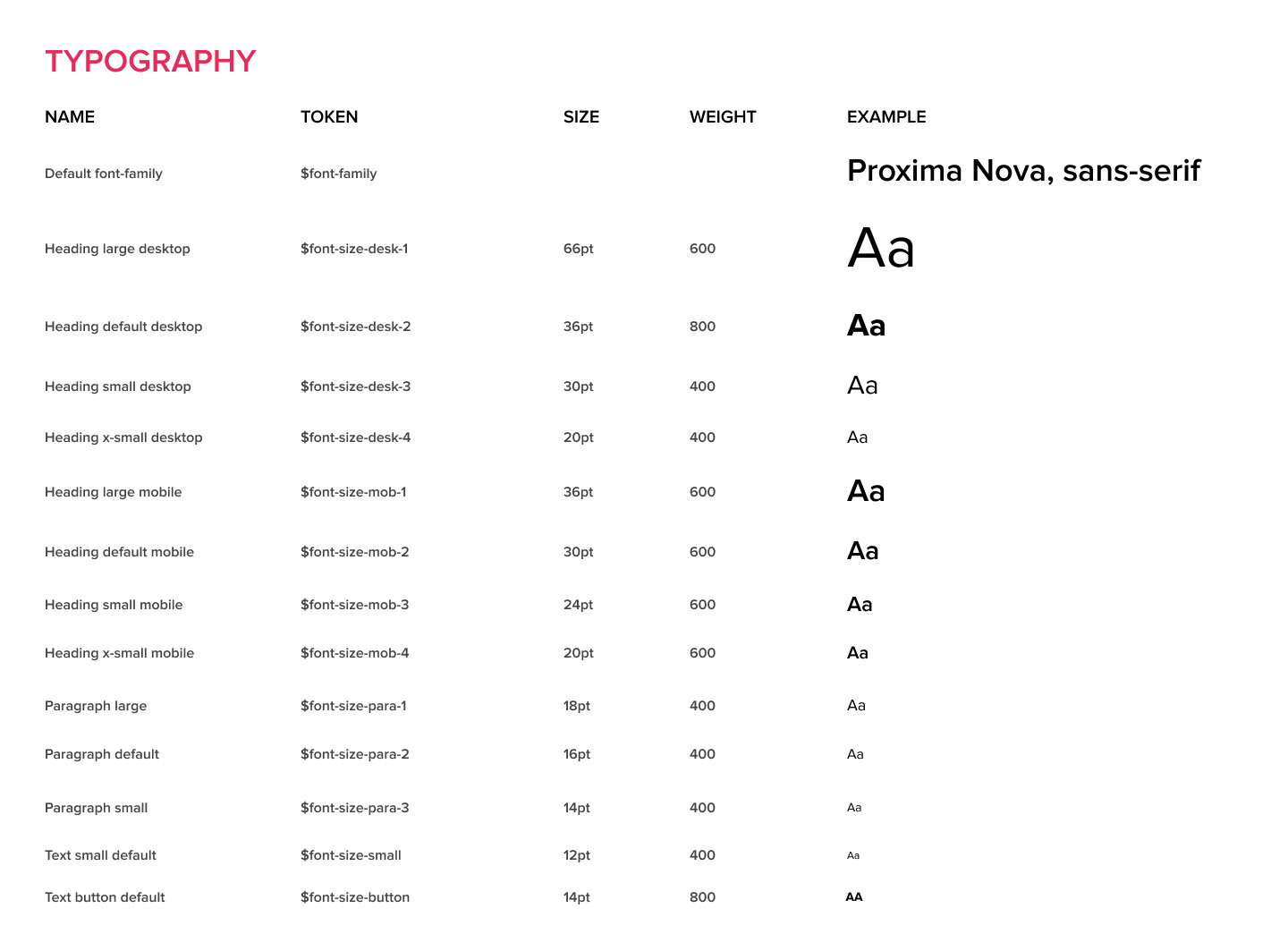
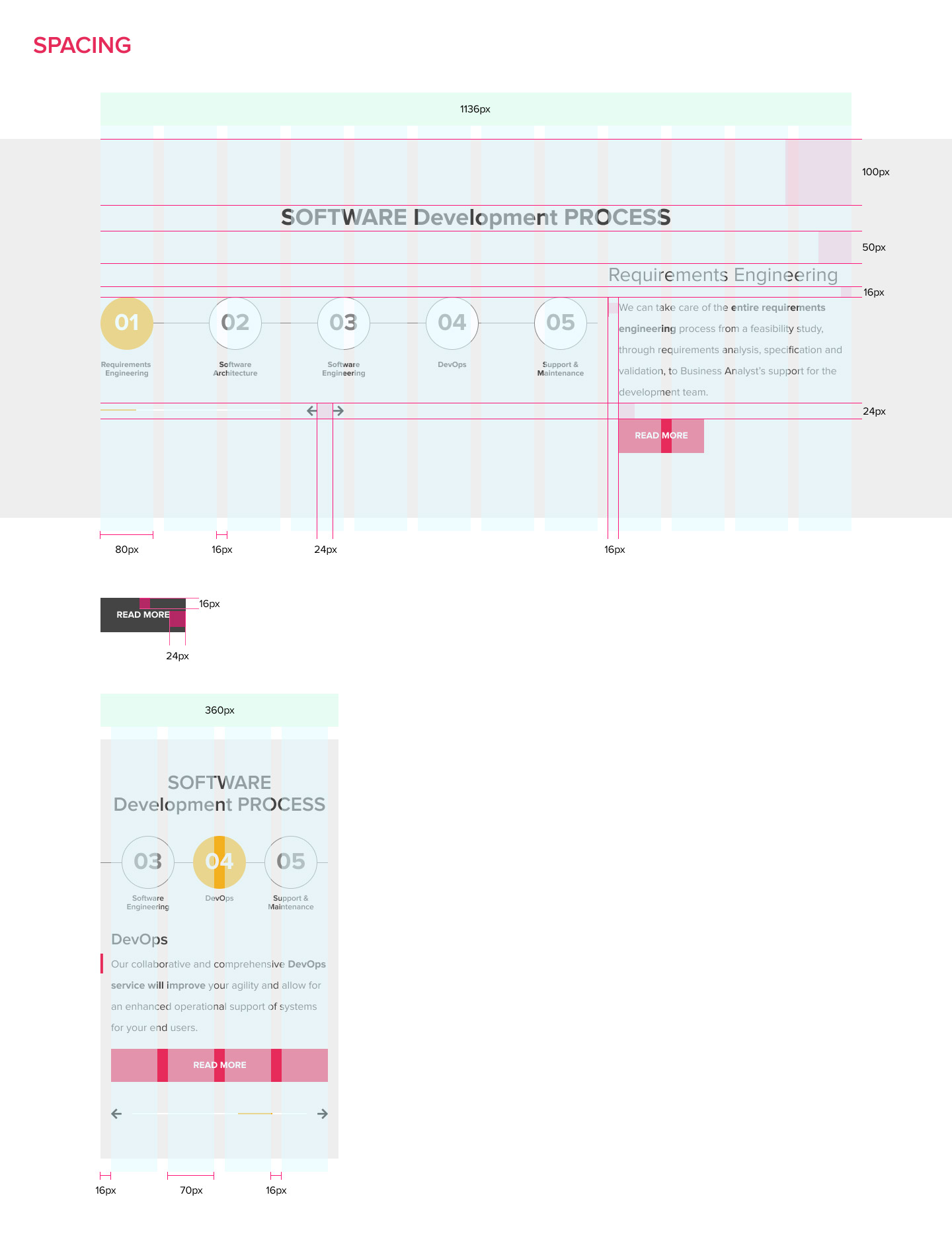
A design system can be divided into two main categories: the foundation, which encompasses the core visual elements of your application. This includes colors, typography, grids, spacings, as well as imagery such as icons, illustrations, and logos. Additionally, it comprises supplementary rules pertaining to borders, rounded corners, shadows, textures, elevations, and depths.
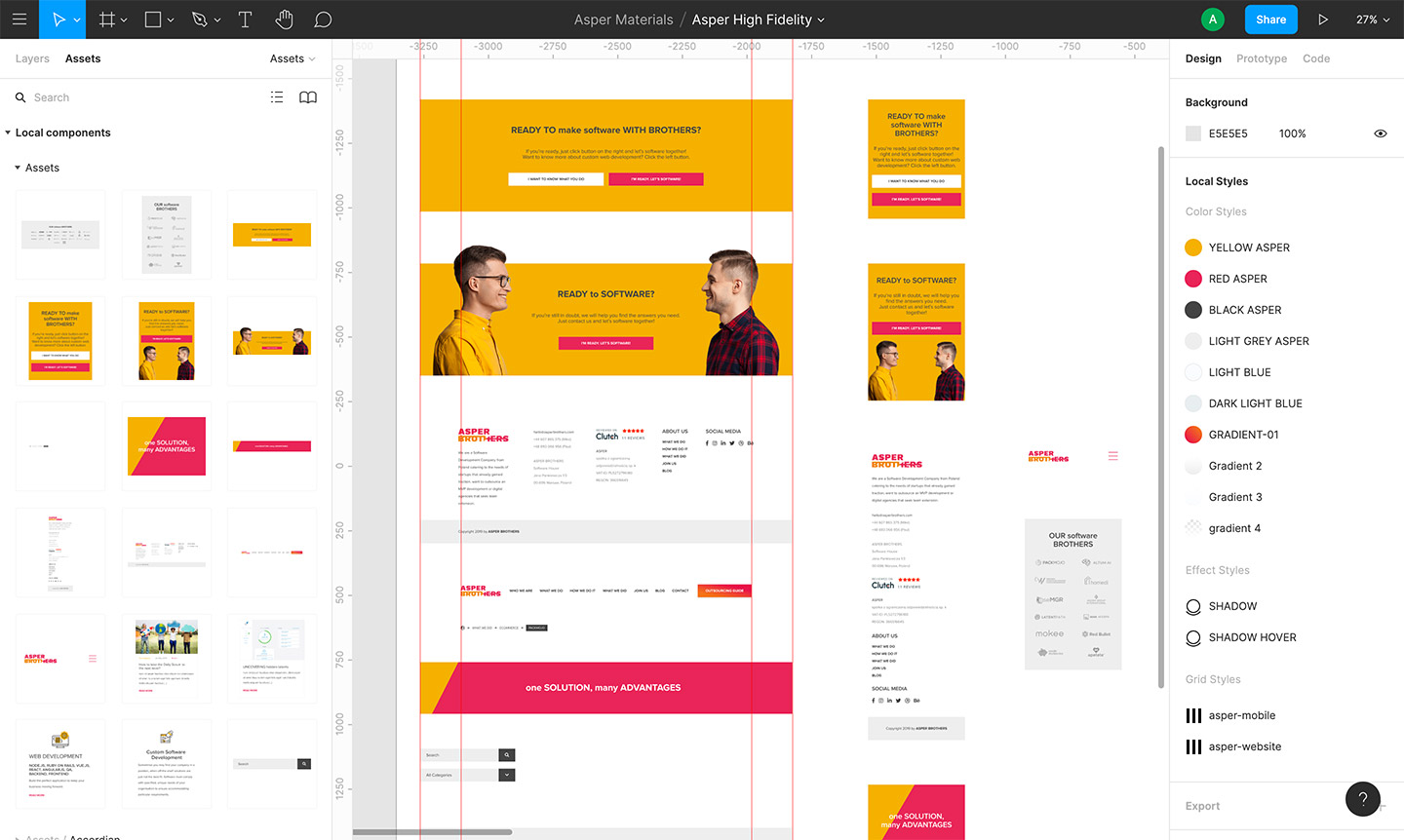
The second category consists of assets that serve as the building blocks of your design. These assets are categorized into elements (or basics), components (or molecules/modules), regions (or zones/organisms), and layouts.

How to develop a design system
Developing a design system involves adhering to a set of rules, constraints, and principles.
- It begins with conducting an audit and organizing a front-end questionnaire to ensure real consistency across various platforms.
- Next, the core visual elements are designed, forming the foundation of the system.
- Subsequently, a library is created to organize all components systematically.
- Guidelines are then established to ensure the effectiveness of the design system.
- Furthermore, assembling a cohesive design system team is crucial, fostering collaboration between designers and developers.

Automation
Automation of the process between design and coding expedites tasks and enhances reliability. This approach empowers designers to make modifications to the design autonomously, eliminating the need for developer intervention in implementing changes.

Design system and ROI
Implementing a valuable design system reduces the time spent on routine or repetitive tasks, thereby enhancing team efficiency. This efficiency translates to time savings and increased productivity within the company, resulting in higher dividends that will satisfy shareholders.